
Mira el video si prefieres:
Existen muchas herramientas para trabajar con la etiqueta Canvas de HTML5. En este canal encontrarás muchos ejercicios para practicar con el elemento nativo con puro JavaScript.
Pero existe una limitación que no nos permite ir más allá con nuestra creatividad en el uso de canvas y es que cuando colocas, por ejemplo, una forma dentro del canvas, esta forma son solo trazos y hacer que nuestro usuario interactúe con esa forma no es nada sencillo. 😭
Por eso, en este video, quiero compartirte una de las herramientas que he usado en algunos proyectos web: Fabric.js
Fabric te permite multiplicar el poder de la etiqueta canvas, porque te ayuda a administrar los elementos que colocas dentro, como objetos. Puedes modificar sus atributos e interactuar por medio de vértices, entre muchas más opciones muy potentes.
Vamos, pues, en este post, a inicializar nuestro canvas con habilidades especiales, agregar una imagen desde nuestra computadora y de paso a generar un descargable PNG desde nuestro navegador. ¡Bueno, vamos allá! 🍿
Inicializando el proyecto
Para este proyecto vamos a utilizar únicamente un archivo: index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://unpkg.com/fabric@5.3.0/dist/fabric.min.js"></script> <style> canvas { border: 4px solid #323232; } </style> </head> <body> <h2>Fabric.Canvas demo</h2> <canvas id="canvas"></canvas> <script> const canvas = new fabric.Canvas("canvas"); </script> </body> </html>
Observa cómo producimos un objeto canvas a partir de la clase fabric.Canvas con una instancia, y pasando el id del nodo. También puedes no seleccionarlo y generar el nodo directamente, pero este método es el más sencillo.
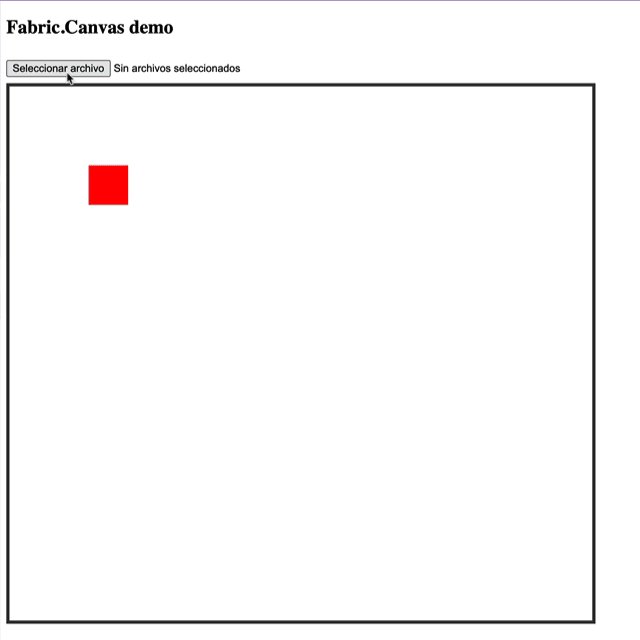
Antes de pasar directo a la construcción de nuestro editor de imágenes, quiero que veas cómo ya estamos listos para agregar objetos al canvas:
const canvas = new fabric.Canvas("canvas"); var rect = new fabric.Rect({ left: 100, top: 100, fill: "red", width: 50, height: 50, }); canvas.add(rect); // Lo agregamos después de crearlo
De esta forma, tienes total control del objeto que has agregado al canvas. Ahora es sumamente simple cambiarlo, rotarlo o incluso eliminarlo programáticamente. ¡Pero ahora también puedes interactuar con el elemento usando el mouse!
 ¿Genial, no? 🤯
¿Genial, no? 🤯
Vamos ahora a permitir que el usuario agregue una imagen
Agreguemos un input de tipo file para seleccionar que nuestro usuario coloque una imagen en el canvas.
<h2>Fabric.Canvas demo</h2> <input type="file" name="image" id="input" /> <canvas id="canvas"></canvas>
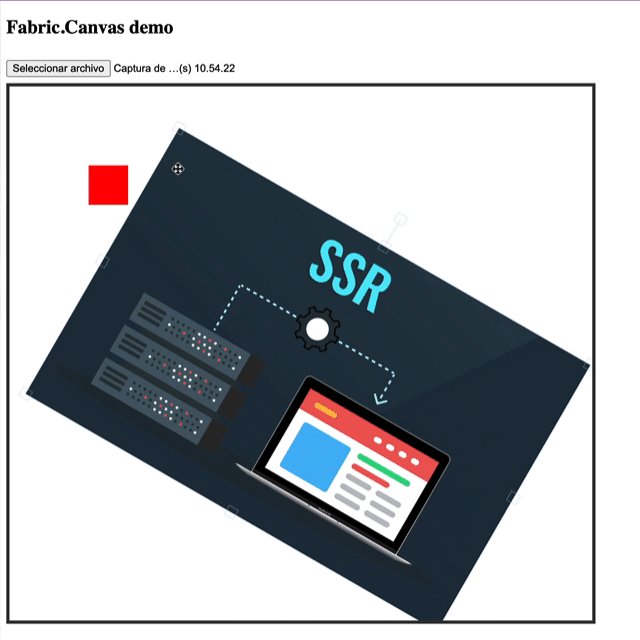
Y de paso agregamos un listener para manipular la imagen que el usuario subió, una vez lista.
input.onchange = (evnt) => { const file = evnt.target.files[0]; const url = URL.createObjectURL(file); const imgNode = new Image(); imgNode.src = url; imgNode.onload = () => { const img = new fabric.Image(imgNode, { left: 100, top: 100, angle: 30, opacity: 1, }); canvas.add(img); // esta es la mágia }; };
Pasan varias cosas aquí:
- Dentro de
onchangetomamos el archivo y generamos un objeto url a partir de él. Antes hacíamos esto confileReader, pero gracias a la claseURLahora es más fácil. ✅ - Creamos el nodo
imgpara cargar la visualización. - Una vez que la imagen ha cargado, generamos una instancia con
fabric.Imagecon ciertos atributos como la rotación. - Finalmente, agregamos nuestro objeto al
canvas.
👀 Rotar elementos en el canvas con fabric es inmensamente fácil y útil. Esto sería muy difícil de hacer con el canvas nativo.

Una última adición: Generar una imagen a partir del canvas
Para terminar, vamos a agregar un botón que genere nuestra imagen compuesta en formato PNG y detone una descarga.
Primero, añadimos un botón y su respectivo listener.
<button id="btn">Generar imagen</button> <script> btn.onclick = () => { const dataURL = canvas.toDataURL("image/png"); const a = document.createElement("a"); a.download = "true"; a.href = dataURL; a.click(); }; </script>
Para lograrlo hay que solicitar la imagen al canvas con una pequeña configuración y posteriormente asignarla a una etiqueta <a> que nos permita detonar la descarga.

💥 Lo lograste. Es hora de dejar volar tus ideas, tu creatividad y usar fabric para construir experiencias modernas en tus aplicaciones.
Conclusión
Fabric es muy poderoso y su documentación tiene una infinidad de ejemplos y tutoriales, seguro encuentras cómo hacer aquello que necesitas para modificar imágenes dentro de tu app.

No dejes de echarle un vistazo a su documentación. 🤓
Recuerda que puedes aprender a usar canvas con puro JS aquí.
Abrazo. bliss.
